
How to check form validation in jquery
Today, I will discuss regarding form validation of jquery. when the user submitted the form at that time required for input field validation. there are two types of validation, first is server-side and second is client-side. see below example of jquery validation (client-side).
Required field, email validation and number required .. etc I will give validation information by our post.
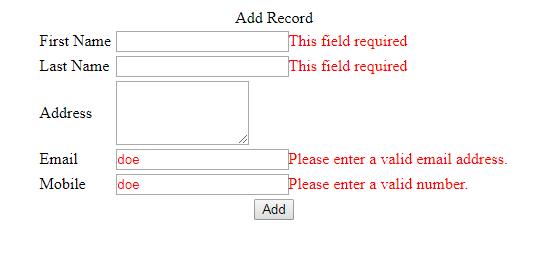
See below the code of jquery validation.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 | <html> <head> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.min.js"></script> <script type="text/javascript" src="http://ajax.microsoft.com/ajax/jQuery.Validate/1.6/jQuery.Validate.min.js"></script> <script type="text/javascript"> <!-- jQuery Form Validation code --> $(function() { $("#frmAdd").validate({ rules: { txtFname: { required: true, lettersonly: true }, txtLname:{ required:true }, txtEmail: { required: true, email: true }, txtMobile:{ required: true, number :true, minlength:10, maxlength:10 } }, // Specify the validation error messages messages: { txtFname: { required: "this field required" }, txtLname:{ required:'this field required' }, txtEmail: { required: 'this field required' }, txtMobile:{ required: 'this field required' } } }); }); </script> </head> <body> <form method="post" name="frmAdd" id="frmAdd"> <table align="center"> <tr> <td colspan="2" align="center">Add Record</td> </tr> <tr> <td>First Name</td> <td> <input type="text" name="txtFname" value=""> </td> </tr> <tr> <td>Last Name</td> <td> <input type="text" name="txtLname"> </td> </tr> <tr> <td>Address</td> <td><textarea name="txtAddress" rows="4" cols="16"></textarea> </td> </tr> <tr> <td>Email</td> <td> <input type="text" name="txtEmail"> </td> </tr> <tr> <td>Mobile</td> <td> <input type="text" name="txtMobile"> </td> </tr> <tr> <td colspan="2" align="center"> <input type="submit" value="Add" name="btnadd"> </td> </tr> </table> </form> </body> </html> |
Please follow and like us: